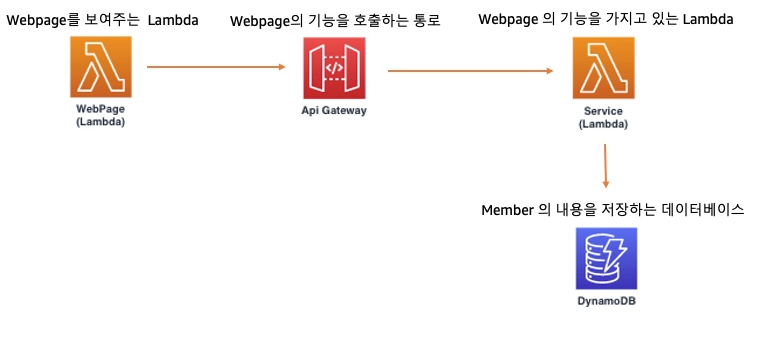
이번에 해 볼 것은 서버리스로 간단한 웹 애플리케이션을 구성하고 기능을 구현해 사용자와 사용자의 기분에 대한 데이터를 Dynamo DB에 저장하는 것이다.

1. Web Page용 Lambda 생성

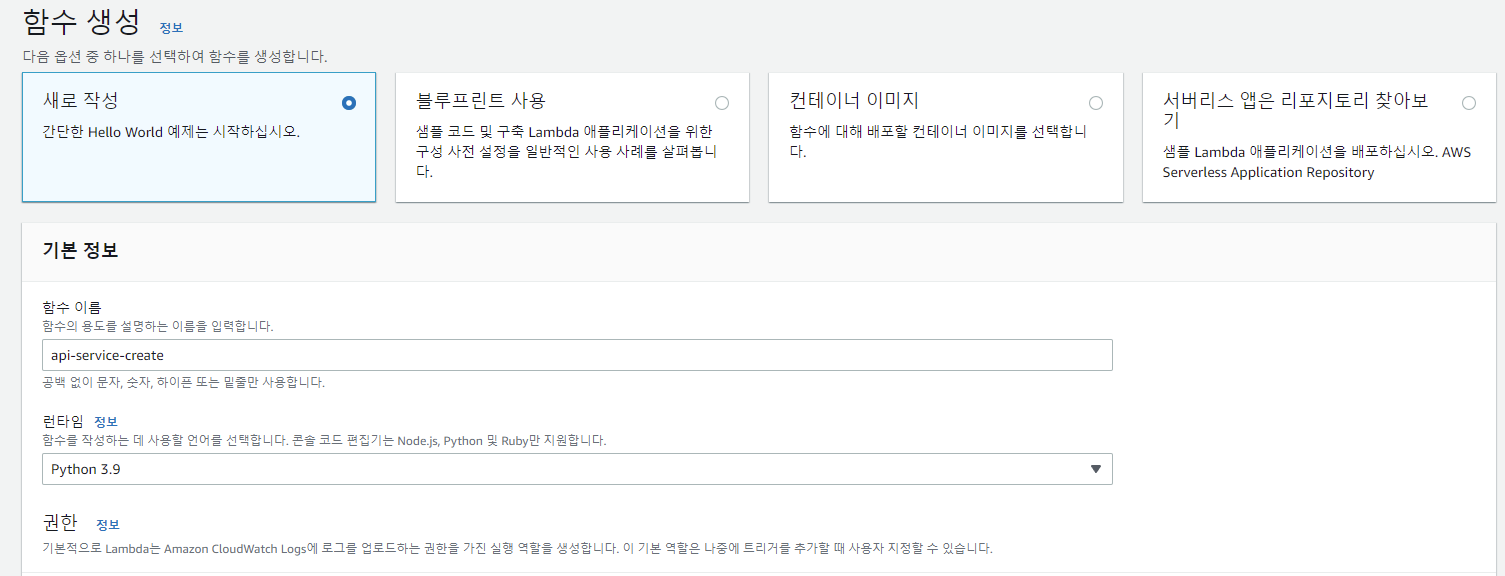
람다로 들어가서 함수 생성을 클릭한다.

그 이후 새로 작성을 선택한 다음 함수의 이름을 정해준다.
우리는 python을 통해서 코드를 작성할 것이기 때문에 런타임을 Python으로 잡아주고
기본 실행 역할을 기본 Lambda 권한을 가진 새 역할 생성을 클릭한다.

그 후 고급설정에서 함수 URL을 활성화 시킨다. 이걸 활성 시켜서 HTTP(S) 엔드포인트를 Lambda 함수에 할당한다. 그리고 따로 인증을 요구하지 않도록 NONE을 선택한다.
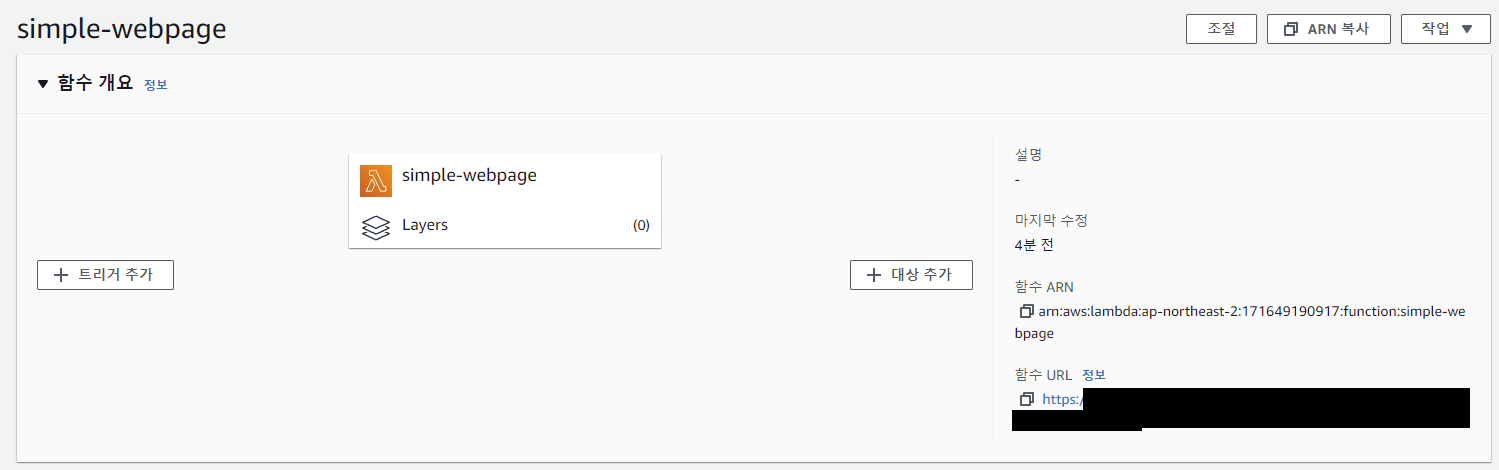
이러면 URL 엔드 포인트가 퍼블릭하다고 할 수 있다. 그 후 생성을 눌러준다.
이 함수는 웹 페이지를 보여줄 함수이기 때문에 외부 인터넷 호출을 통해 연결을 가능하게 하는 것이다.

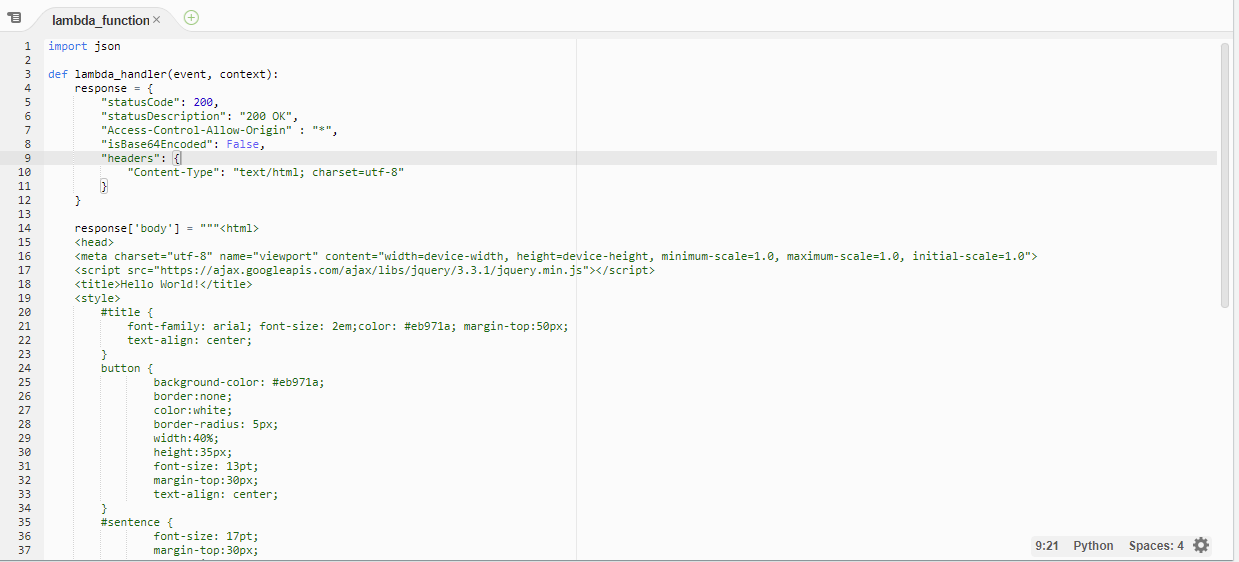
그 다음 람다 함수에 python 코드를 입력한다.
코드는 복잡해 보이지만 response body에 들어가는 부분은 html을 통해서 정적 웹사이트를 구현하는 것이므로 복잡하지 않다.
import json
def lambda_handler(event, context):
response = {
"statusCode": 200,
"statusDescription": "200 OK",
"Access-Control-Allow-Origin" : "*",
"isBase64Encoded": False,
"headers": {
"Content-Type": "text/html; charset=utf-8"
}
}
response['body'] = """<html>
<head>
<meta charset="utf-8" name="viewport" content="width=device-width, height=device-height, minimum-scale=1.0, maximum-scale=1.0, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<title>Hello World!</title>
<style>
#title {
font-family: arial; font-size: 2em;color: #eb971a; margin-top:50px;
text-align: center;
}
button {
background-color: #eb971a;
border:none;
color:white;
border-radius: 5px;
width:40%;
height:35px;
font-size: 13pt;
margin-top:30px;
text-align: center;
}
#sentence {
font-size: 17pt;
margin-top:30px;
font-weight: bold;
color: #eb971a;
}
</style>
</head>
<body>
<p id="title">Hello World From <b>Lambda</b></p>
<hr id="lambda-line" width="800px" align="center" color="#eb971a;">
<center><button onclick="checkEvent();">Who are you?</button></center>
<center><div id="sentence"></div></center>
</body>
<script type="text/javascript">
function checkEvent(){
$.ajax({ type: "GET",
url: "URL을입력하세요",
dataType:'json',
success: function(data){
document.getElementById('sentence').innerHTML = data.status + " " + data.name
},
error: function (error){
alert('ERROR::');
console.log(error)
}
});
}
</script>
</html>
"""
return response

그 후 deploy를 눌러준다.

생성 후 함수 URL을 보면 https://가 붙은 것을 확인할 수 있다. 이 URL을 클릭해서 열어준다.

들어간 후 Who are you?를 클릭하면 ERROR가 뜬다. 왜냐하면 아직 기능이 있는 lambda가 생성이 되지 않았기 때문이다.
그러므로 다음으로는 버튼을 제대로 동작시킬 수 있는 기능을 만들어야 한다.
2. Service APP 용 Lambda 생성

이번에는 기능을 가진 함수를 생성할 것이므로 함수 생성을 클릭한다.

똑같이 새로 작성을 클릭한 후 함수 이름을 작성한다.
그 후 파이썬으로 코드를 작성할 것이므로 런타임을 python으로 선택한다.

그 다음 이번에는 실행 역할을 직접 생성한다. 역할 이름을 정하고 정책 템플릿을 선택한다.
이 함수는 app용이고 데이터를 DynamoDB에 저장할 것이므로 서로 연결이 필요하다. AWS 서비스끼리 연결을 하거나 이용하거나 호출할 때는 권한이 필요하므로 정책 템플릿을 DynamoDB를 선택한 후 생성한다.

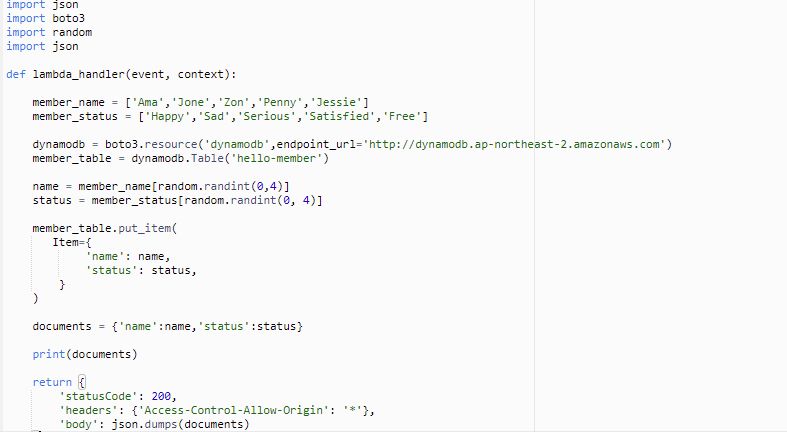
그 이후 lambda 함수 부분에 이 부분을 복사 후 붙여넣기 해준다.
boto3라는 Python에서 AWS CLI에 사용하기 위한 AWS SDK를 import 해준다.
그 다음 json을 import 해주고
랜덤으로 지정을 가능하게 해주는 random 역시 import 해준다.
그 다음 member 이름과 상태를 리스트 형태로 생성해 준다.
import json
import boto3
import random
import json
def lambda_handler(event, context):
member_name = ['Ama','Jone','Zon','Penny','Jessie']
member_status = ['Happy','Sad','Serious','Satisfied','Free']
dynamodb = boto3.resource('dynamodb',endpoint_url='http://dynamodb.ap-northeast-2.amazonaws.com')
member_table = dynamodb.Table('hello-member')
name = member_name[random.randint(0,4)]
status = member_status[random.randint(0, 4)]
member_table.put_item(
Item={
'name': name,
'status': status,
}
)
documents = {'name':name,'status':status}
print(documents)
return {
'statusCode': 200,
'headers': {'Access-Control-Allow-Origin': '*'},
'body': json.dumps(documents)
}

그 다음 Deploy를 해준다.
3. 데이터를 저장할 DynamoDB 생성
이제 기능에 필요한 함수와 웹 페이지에 보여주는 함수는 생성을 완료했다. 이제 데이터를 DynamoDB로 보내야 하는 코드가 작성 되었기 때문에 DynamoDB 생성이 필요하다.

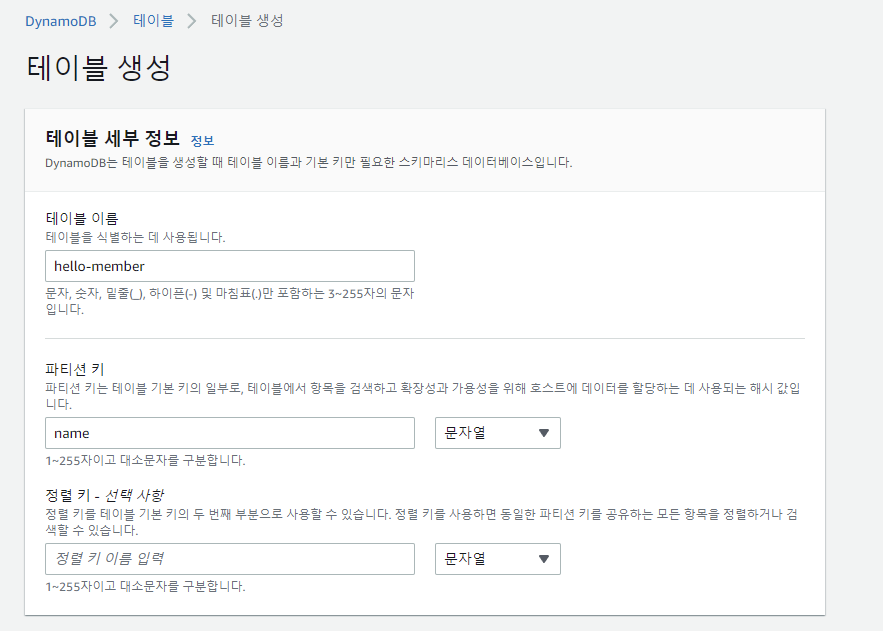
AWS 콘솔 창에 DynaomoDB라고 입력한 다음 테이블 생성을 클릭한다.

그 다음 테이블 이름을 hello-member로 작성하고 파티션 키를 name으로 작성한다. 왜냐하면 위 lambda에서 dynamodb.Table('hello-member')로 지정했기 때문이다.
그 후 생성을 누른다.

그럼 DynamoDB의 생성까지 완료되었다.
4. Web Page에서 기능을 유지할 수 있는 API Gateway 생성
현재 Lambda 2개와 DynamoDB를 만들었지만 현재 웹페이지에서 기능을 이용할 수 없다. 왜냐하면 두 lambda 사이가 떨어져 있기 때문이다.
그러므로 웹페이지가 기능을 사용할 수 있도록 기능을 호출할 수 있는 API Gateway를 구성해 호출 통로를 만들어야 한다.

REST API 구축을 클릭한다.

그 후 REST를 클릭하고
새 API로 지정한 후
API 이름을 my-api로 지정한 후 API를 생성한다.

그 이후 나오는 화면에서 작업을 클릭하고 메서드 생성을 클릭한다.

그 후 메서드를 GET으로 생성한 후 체크 표시를 누른다.

그 다음 통합 유형을 Lambda 함수로 클릭하고
Lambda 프록시 통합 사용을 체크한다. 이것은 핸들러 함수의 '이벤트'에 있는 요청 세부 정보와 함께 요청을 Lambda로 프록시 한다.
프록시(Proxy)란 '대리'라는 의미로,네트워크 기술에서는 프로토콜에 있어서 대리 응답 등에서 친숙한 개념입니다. 보안 분야에서는 주로 보안상의 이유로 직접 통신할 수 없는 두 점 사이에서 통신을 할 경우 그 상이에 있어서 중계기로서 대리로 통신을 수행하는 기능을 가리켜 '프록시' 라고 한다.
그 후 lambda 리전을 내가 lambda를 생성한 리전으로 지정한 후 lambda 함수에 아까 만들어 놓은 기능이 작동하는 함수를 입력하고 저장한다.

이 창은 lambda에 api gateway 권한을 넣어주겠다는 확인 창이다. 아까 기능을 구현하는 lambda 함수를 생성할 때 dynamodb에 관한 정책만 넣었기 때문에 여기서 api gateway에서 lambda를 부를 수 있또록 권한을 넣어주는 것이다. 확인을 누르면 된다.

이제 테스트를 클릭한다.

테스트를 누르면 이러한 화면이 뜨는데 여기서 테스트 버튼을 다시 눌러준다. 서비스가 더 복잡하다고 가정하면 Request Body나 Headers에 값을 추가할 수 있지만 지금은 그냥 테스트를 돌려도 된다.
성공 했다면 상태가 200이 뜰 것이고 위처럼 이름과 상태를 보여주는 값이 랜덤으로 Response Body에 뜰 것이다.

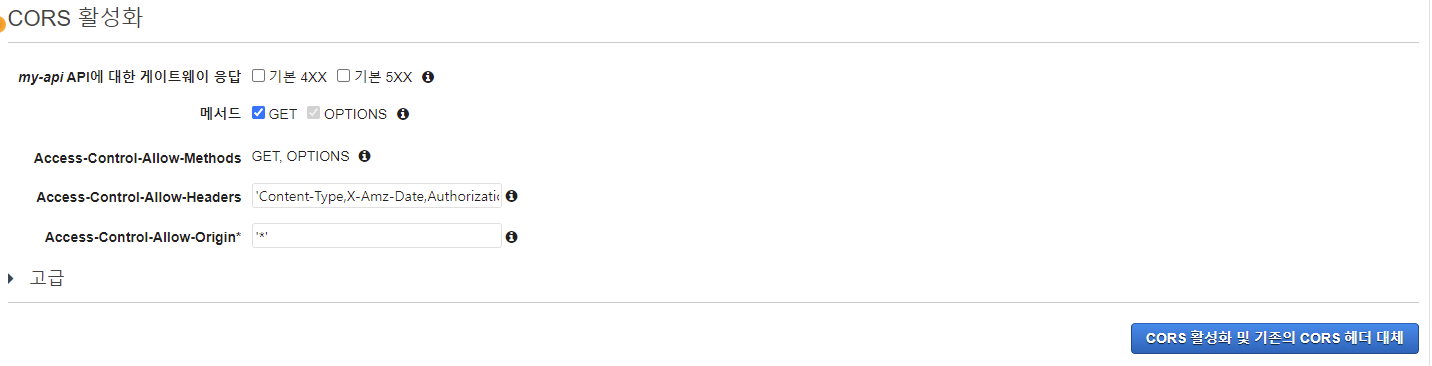
그 후 작업에서 CORS 활성화를 클릭해 준다.
CORS(교차 출처 리소스 공유)란, 다른 출처에서 리소스 요청 시 접근 권한을 부여하는 메커니즘이다.
브라우저에는 보안적인 이유로 cross-origin http 요청들을 제한한다. 그래서 cross-origin 요청을 하려면 서버 동의가 필요하다. 만약 서버가 동의하면 브라우저는 요청을 허용하고 그렇지 않는다면 브라우저에서 거절한다.이러한 허락을 구하고 거절하는 매커니즘을 HTTP header를 이용해서 가능하게 할 수 있는데 이를 CORS 라고 한다.
API Gateway CORS 활성화는 외부 서버 및 클라이언트에서 요청 시 CORS 이슈가 발생하지 않게끔 자동으로 메소드를 정의해준다. 우리는 외부에서 접근할 수 있으므로 체크를 해야한다.

그 다음 GET을 체크해주고 CORS 활성화 및 기존의 CORS 헤더 대체를 클릭한다.

그 다음 API 배포를 클릭한다.

배포 스테이지를 누르면 새 스테이지가 뜨는데 그걸 선택한다.
스테이지 이름을 선택한다. 여기서는 dev로 선택했다.

그러면 이러한 편집기로 넘어가는데 이 URL 호출을 클릭하면

이렇게 API로 지정해 두었던 Lambda에서 이름과 상태를 key:value 값으로 랜덤으로 호출한다.
5. Web Page Lambda와 API Gateway 연결

다시 lambda로 돌아와 아까 만든 Web page에 대한 labmda의 function 스크립트 부분을 확인해 보면 URL을 입력하세요 부분이 있다.

이 부분을 방금 API Gateway에서 본 URL을 입력해 준 후 Deploy를 누른다.
6. 결과 확인하기

다시 Web Page를 구성한 Lambda의 URL로 돌아와서 Who are you?를 입력하면 상태와 사람의 이름이 출력되는 것을 볼 수 있다. 이것을 몇번 클릭한 후

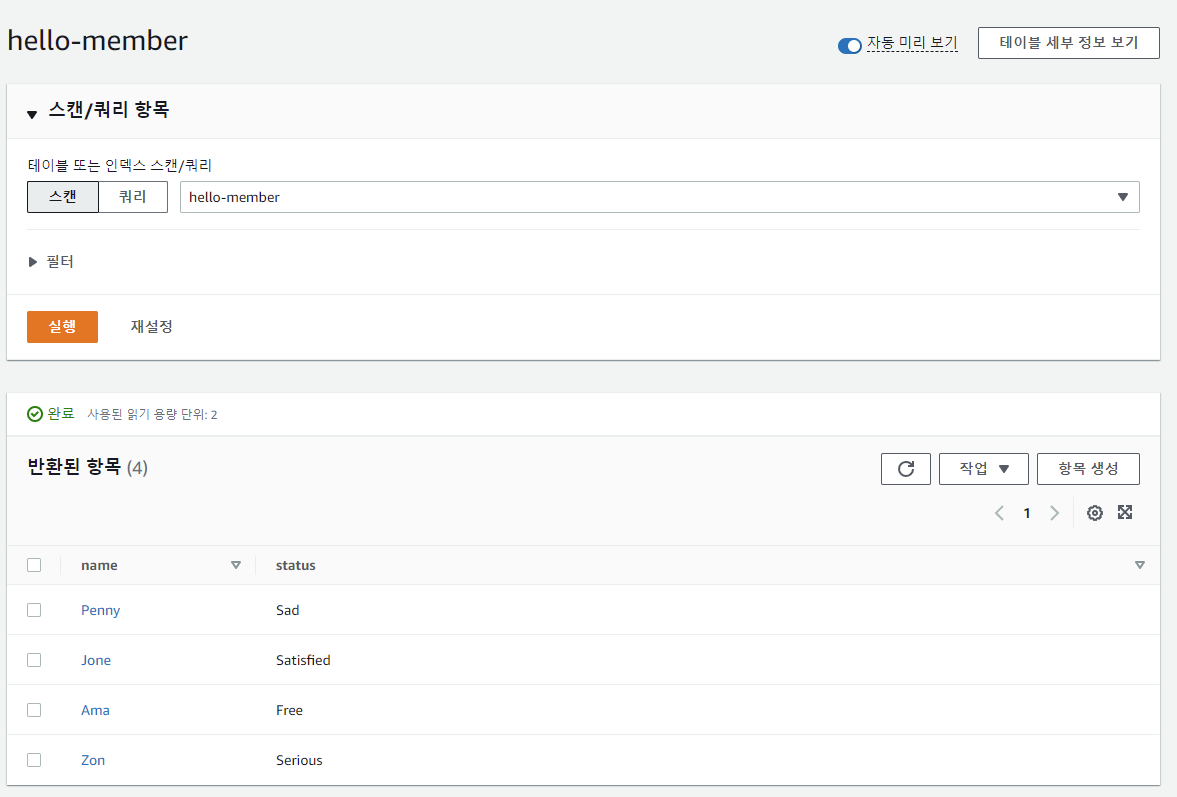
아까 우리가 생성한 DynamoDB의 표 항목 탐색을 클릭하면

이렇듯 key value로 반환된 항목을 확인할 수 있다.
실습 과정 문서
https://catalog.us-east-1.prod.workshops.aws/workshops/600420b7-5c4c-498f-9b80-bc7798963ba3/ko-KR
Workshop Studio
catalog.us-east-1.prod.workshops.aws
유튜브 링크
https://www.youtube.com/channel/UCSojrH6vFIhBAJfu7lHMxbg
JT
© 2022 Google LLC CEO: 선다 피차이 주소: 1600 Amphitheatre Parkway, Mountain View, CA 94043, USA. 전화: 080-822-1450(무료)
www.youtube.com
'[AWS] > AWS 기타' 카테고리의 다른 글
| Windows에 Docker 설치하기 (0) | 2022.08.29 |
|---|---|
| [AWS] Private IP 지정하여 사용하기 (1) | 2022.08.22 |
| [AWS] AWS Direct Connect란 무엇인가? (1) | 2022.08.18 |
| [AWS] EC2 및 RDS gp vs 프로비저닝된 iops1 가격 비교 (0) | 2022.08.08 |
| [AWS] Lex + Lambda를 활용한 도시 날씨 알려주기 (0) | 2022.08.01 |
| [AWS] SES 메일 발송!! (0) | 2022.07.22 |
| [AWS] 교차 계정 접근(Cross-Account Access) (0) | 2022.07.22 |
| .gitignore가 동작 안할 때 상황별로 해결하기 (0) | 2022.06.27 |




댓글