1. Lex 봇 구성하기

Amazon Lex에 들어간 이후 봇 생성 클릭

빈 봇을 생성합니다 선택
봇 이름 및 설명 선택

IAM은 기본 Amazon Lex 권한으로 역할을 생성합니다. 를 클릭하면 자동으로 새 역할을 생성해 준다.
COPPA는 아동에 관한 정책으로 우리는 아니요로 선택한다.
유휴 세션 제한 시간은 기본값으로 세팅한다.

고급 설정 선택사항도 기본값으로 놓고 다음을 클릭한다.

다음은 언어 선택이다.
이건 확실하지 않지만 여기서 언어 선택은 주로 음성 상호작용과 연관되는것 같다.
언어는 영어로 설정한 후 음성 상호작용은 없음으로 한다.
의도 분류 신뢰도 점수 임계값은 기본으로 둔 후 완료를 누른다.

그 후 의도(intent)의 이름을 적어준 후 컨텍스트는 기본값으로 놔둔다.

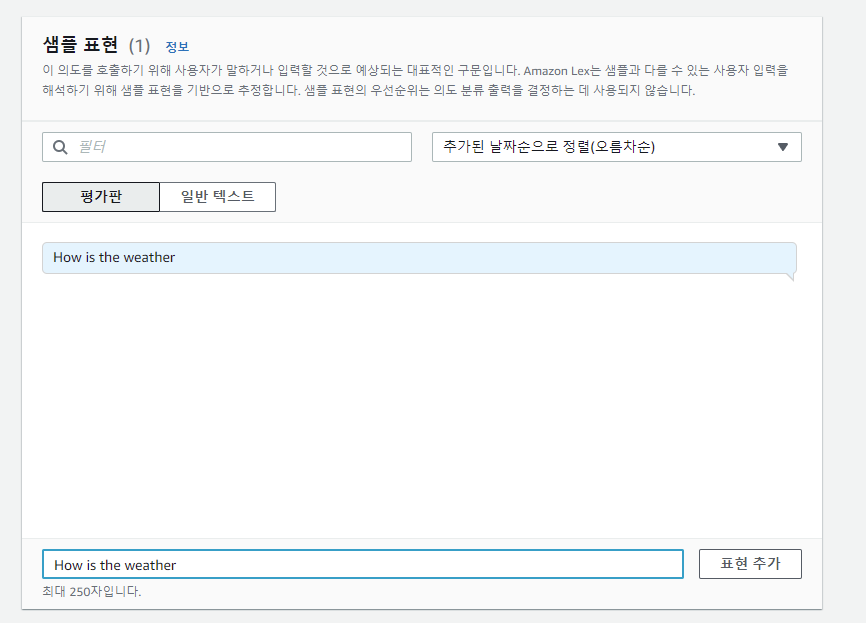
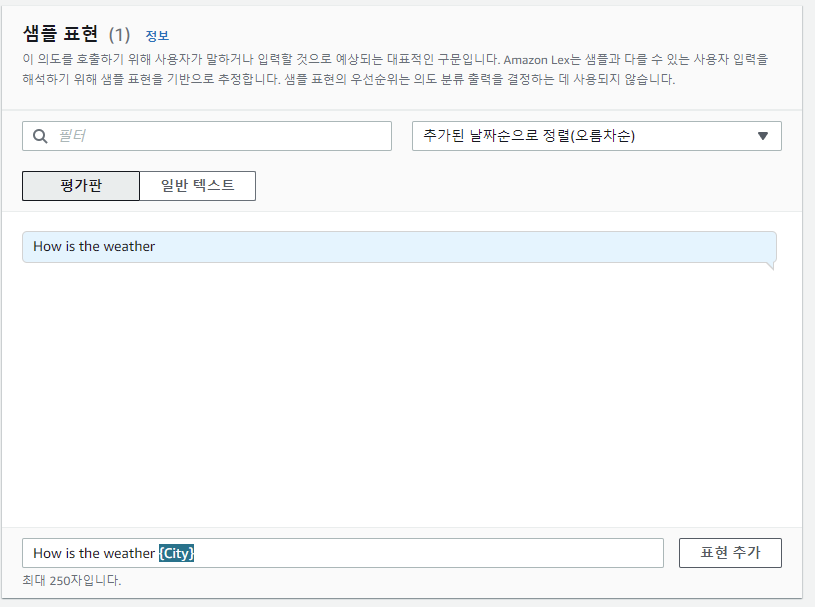
그 이후 샘플 표현에 자신이 봇에게 물어보려고 하는 질문을 추가해준다.

그 이후 봇이 의도를 이행하는데 필요한 정보인 슬롯을 추가한다.

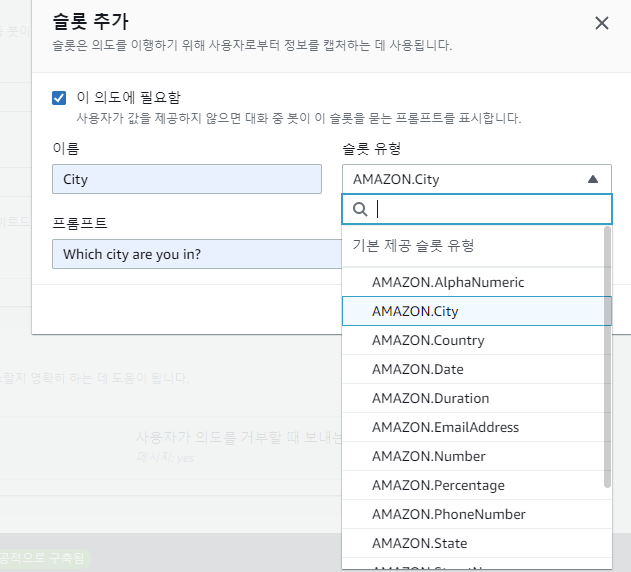
그 이후 슬롯의 이름을 정해준다.
그리고 프롬프트는 내가 날씨가 어떻나요 물어보면 어느 도시에 거주하는지 물어볼 수 있도록 작성한다.
그 이후 슬롯 유형을 AMAZON.City로 지정한다.

그 후 똑같이 날씨를 물어보는 질문을 넣은 후 대괄호를 적으면 저렇게 내가 설정한 슬롯을 선택할 수 있다. 그리고 표현을 추가해준다.

그 이후 확인 프롬프트 및 거부 응답은 액티브를 풀어주고

이행은 고급 옵션을 클릭해 이행에 Lambda 함수 사용을 체크한 후 업데이트 옵션을 클릭한다.

그 후 의도를 저장하고 구축을 한다.
2. openweather api 확인하기
그 다음 확인해 봐야 하는 것은 openweather api가 잘 호출되는지 확인해야 한다.
결국 우리가 하려고 하는 것이 우리가 질문을 남기면 lex가 lambda를 호출하고 lambda는 open api를 호출하는 함수이기 때문에 api가 잘 호출이 되는지 확인해야 한다.
Сurrent weather and forecast - OpenWeatherMap
Access current weather data for any location on Earth including over 200,000 cities! The data is frequently updated based on the global and local weather models, satellites, radars and a vast network of weather stations. how to obtain APIs (subscriptions w
openweathermap.org
먼저 우리가 사용할 openweathermap의 회원가입을 진행한다. 회원가입을 진행해야 나오는 My API keys가 있어야 api를 받아올 수 있다.

상단의 API를 클릭한 후 API documentation이 보일 때 까지 스크롤을 내린다.
그 이후 Call current weather data for one location을 클릭한다.

그 이후 Ctrl + F 누른 후 city name을 입력한 후 화면과 같은 API call이 나타날 때까지 찾아준다.

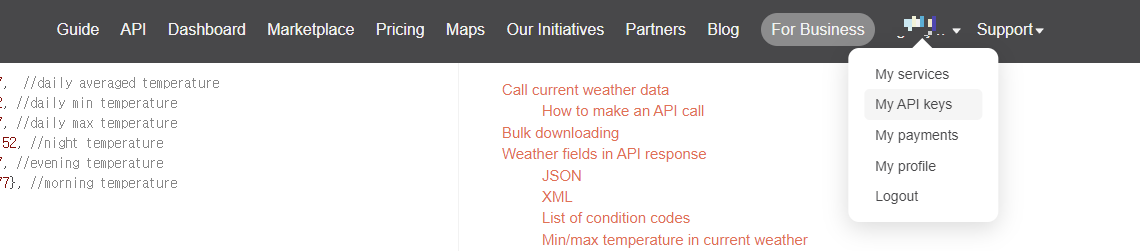
그 후 My API keys를 클릭한다.

그럼 이렇게 Key가 나온다.

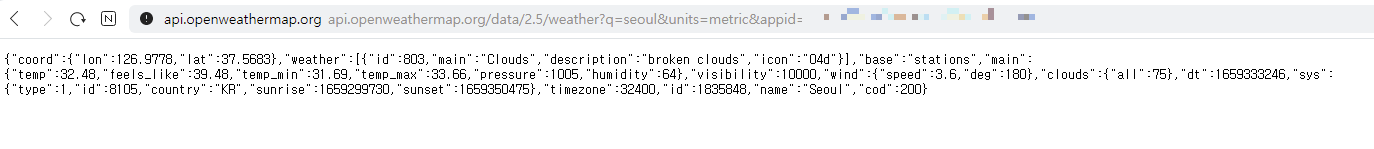
그 후 아까 본 API call에 자신이 검색하고 싶은 도시와 방금 확인한 자신의 key 값을 넣은 후 엔터를 클릭하면 그 호출이 정상일 시 이렇게 다양한 값들을 호출할 수 있다.
| http://api.openweathermap.org/data/2.5/weather?q=(도시 이름)&units=metric&appid=(자신의 의 API 값) |
여기서 &units=metric 을 넣어주는 이유는 이는 단위를 미터법으로 바꿔주는 것으로 온도도 섭씨로 바꿔준다.
그러므로 우리가 보기 편하게 하려면 꼭 &units=metric을 넣어줘야 한다.
3. AWS CLI 설치 하기
AWS CLI란 AWS Command Line Interface(AWS CLI)는 명령줄 셸의 명령을 사용하여 AWS 서비스와 상호 작용할 수 있는 오픈 소스 도구입니다. 최소한의 구성으로 AWS CLI를 사용하면 터미널 프로그램에 있는 명령 프롬프트에서 브라우저 기반 AWS Management Console에서 제공하는 것과 동일한 기능을 구현하는 명령을 실행할 수 있습니다.
https://docs.aws.amazon.com/ko_kr/cli/latest/userguide/getting-started-install.html
AWS 공식 문서로 들어가서 자신의 OS에 맞는 CLI를 설치하면 된다.

링크를 클릭하면 바로 다운로드가 된다. 혹은 CMD 창을 켜서 입력해도 바로 다운로드가 된다.
다운로드가 완료된 후 aws --version을 입력한 후 아래와 같은 버전이 맞는지 확인하면 된다.

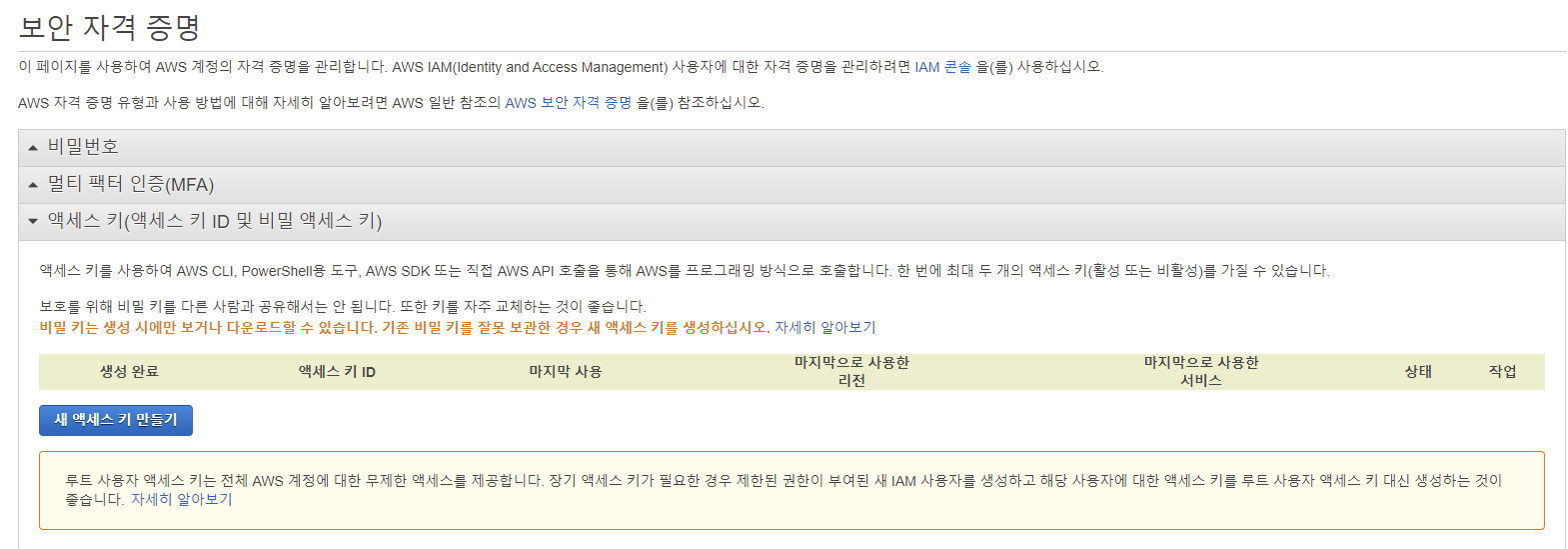
계정을 로그인한 후 보안 자격 증명을 클릭한다.

그 이후 새 액세스 키 만들기를 클릭하면 액세스 키를 생성할 수 있다.

그 후 command 창에 aws configure라고 입력한다
AWS Access Key ID를 입력 후 엔터
AWS Secret Access Key를 입력 후 엔터
그 후 자신의 계정지 존재하는 리전의 이름을 작성한다 ap-northeast-2의 경우 서울리전이다
그 후 Default output format을 json으로 설정해 준다.
4. Serverless 설치하기
AWS의 Lambda나 Azure의 Functions, GCP의 Functions를 사용해 서버리스를 구성한다면 각각 함수를 작성하는 것은 물론이고 그에 맞는 환경 설정을 매번 해주는 것 또한 큰 일이다.
또한 Serverless란 AWS에서는 Cloudformation을 관리 배포하는 기술이다. 이를 통해서 코드 수준에서 여러 AWS Resource를 유지 관리 할 수 있다는 장점이 있다.
Serverless는 AWS, Azure, GCP등에서 사용할 수 있다.
즉 Serverless를 사용하면 손쉽게 어플리케이션을 만들고 배포할 수 있다.
https://www.serverless.com/framework/docs/getting-started
이 사이트로 들어가면 AWS에서 Serverless Framework를 설치하는 방법에 대해서 나와있다.
먼저 Serverless를 깔기 전에 Node를 깔아야 한다. serverless를 깔 때 npm을 사용하기 때문이다. npm을 사용하려면 node js를 다운받아야 한다.
## nodejs 다운

node js 홈페이지에 들어간 후 다운로드를 클릭하고 자신의 OS에 맞게 설치해주면 된다.

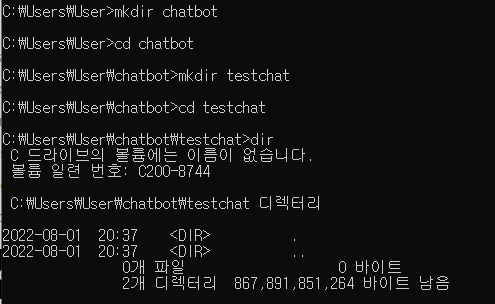
먼저 serverless를 저장할 폴더를 생성해 준후 chatbot 폴더로 들어간다.
| mkdir chatbot cd chatbot |
그 후 testchat이라는 폴더를 생성해 준 후 폴더로 들어간다.
| mkdir testchat cd testchat |
그 이후 testchat 안이 비어있는 것을 확인한다.
| dir |

그 다음 serverless 명령어를 입력한다.
| npm install -g serverless |

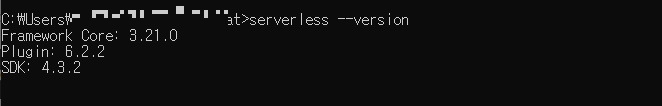
그 후 serverless의 버전을 입력해보면 아래와 같이 화면에 뜨게 된다.
| serverless --version |

그 후 nodejs 템플릿을 만드는 명령어를 입력한다. 문서에는 현재 작업중인 디렉터리에 제공된 템플릿을 기반으로 새 서비스를 만드는 작업이라고 나와있다.
| serverless create --template aws-nodejs |
가장 일반적으로 사용되는 템플릿 들이다. 굳이 nodejs가 아니더라도 다양한 템플릿을 통해 람다를 구현할 수 있다.
- aws-clojurescript-gradle
- aws-clojure-gradle
- aws-nodejs
- aws-nodejs-typescript
- aws-alexa-typescript
- aws-nodejs-ecma-script
- aws-python
- aws-python3
- aws-ruby
- aws 제공
- aws-kotlin-jvm-maven
- aws-kotlin-jvm-gradle
- aws-kotlin-nodejs-gradle
- aws-groovy-gradle
- aws-java-maven
- aws-java-gradle
- aws-scala-sbt
- aws-csharp
- aws-fsharp
- aws-go
- aws-go-dep
- aws-go-mod
- 플러그인

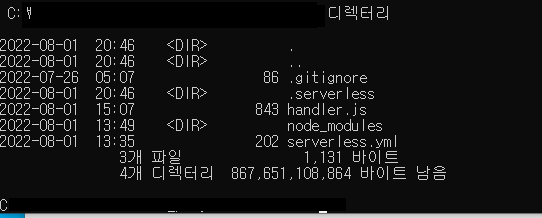
그 이후 dir을 치면 화면처럼 handler.js 와 serverless.yml이 뜬다. 이 파일들을 수정한 뒤 올리게 되면 Cloudformation을 통해 Lambda로 올라가게 된다.

serverless.yml은 어떤 역할을 할까?
serverless.yml 설정을 통해서 AWS CloudFormation template(AWS 리소스 생서하는 파일)을 생성할 수 있다.
그리고 Zip 파일로 packing을 한 후
Zip 파일의 Hash 값 비교로 배포 여부를 결정하고
Zip 파일을 S3에 저장하고 관리한다.
서버리스 프레임워크 - AWS 람다 가이드 - 서버리스.yml 참조 (serverless.com)
위 사이트를 참고하면 serverless.yml에 대한 AWS 람다 가이드를 확인할 수 있다.
그리고 serverless.yml은 아래와 같이 수정한다.
수정 할 부분은 runtime을 nodejs14.x로 변환시키고
lambdaHashingVersion: 20201221 부분을 추가해 줘야 한다.
그 이후 리전을 선택해 준다.
마지막으로 functions에서 hello라고 되어 있는 부분을 우리가 만들려고 하는 이름인 weatherbot으로 설정한다.
service: testchat
frameworkVersion: '3'
provider:
name: aws
runtime: nodejs14.x
lambdaHashingVersion: 20201221
region: ap-northeast-2
functions:
weatherbot:
handler: handler.weatherbot

handler.js 파일은 Lambda 함수의 핸들러이며 이벤트를 처리하는 함수 코드의 메서드이다. 함수가 호출되면 Lambda는 핸들러 메서드를 실행한다. 핸들러가 존재하거나 응답을 반환할 때 또 다른 이벤트를 처리하기 위해 사용할 수 있게 된다.
## handler.js 작성
'use strict';
const axios = require("axios");
module.exports.weatherbot = async (event) => {
const city = event.sessionState.intent.slots.City.value.originalValue;
const url = "http://api.openweathermap.org/data/2.5/weather?q=" + city + "&units=metric&appid=(자신의 API키)";
try{
const response = await axios.get(url);
const data = response.data;
const answer = "The temperature is " + data.main.temp + "C and Humidity is " + data.main.humidity + "% and" + data.weather[0].description + "is expected";
return{
"sessionState":{
"dialogAction":{
"type":"Close"
},
"intent":{
"name":"FindWeather",
"state":"Fulfilled"
}
},
"messages":[
{
"contentType":"PlainText",
"content":answer
}
]
}
} catch (error){
console.log(error);
}
};

그 이후 serverless deploy를 작성한 후 엔터를 누른다.
| serverless deploy |



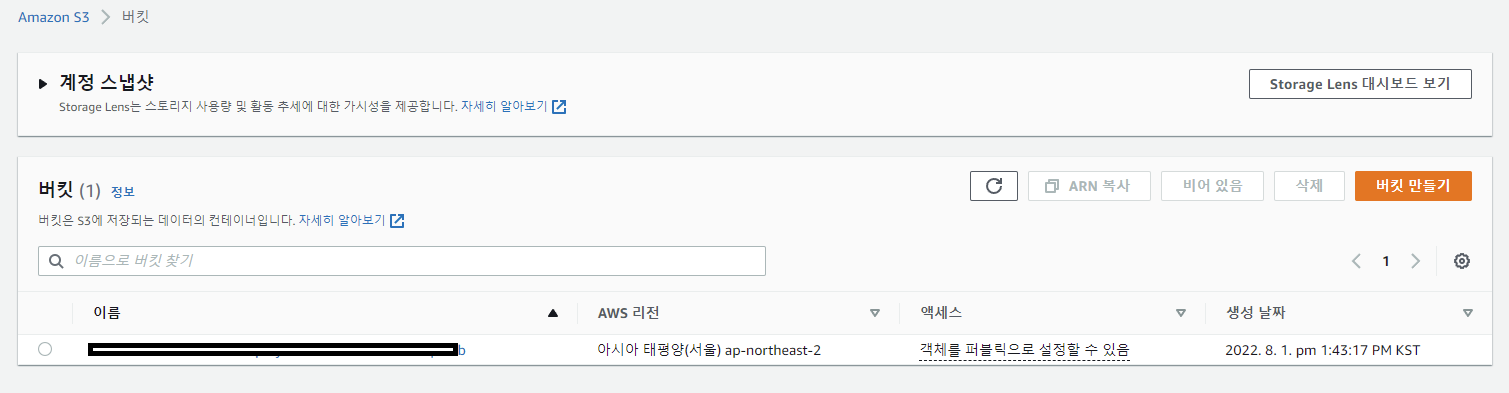
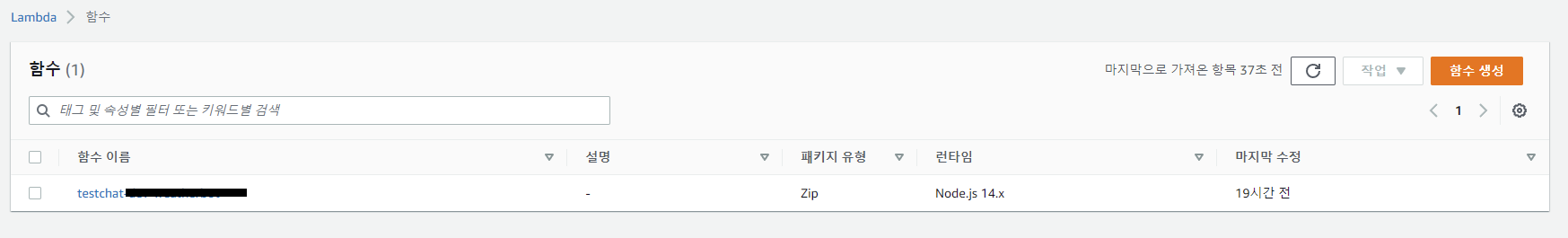
위부터 S3, CloudFormation, Lambda로 뭔가 생성된 것을 확인할 수 있다.
위에서 말했듯이 serverless.yml 설정을 통해서 AWS CloudFormation template(AWS 리소스 생서하는 파일)을 생성하며
그리고 Zip 파일로 packing을 한 후
Zip 파일의 Hash 값 비교로 배포 여부를 결정하고
Zip 파일을 S3에 저장하고 관리한다.
Lambda에는 아까 우리가 작성했던 handler.js 코드가 작성되어 있는 것을 확인할 수 있다.

이제 마지막으로 아까 구축했던 봇으로 돌아와 테스트를 누른 후 우리가 입력해 주었던 샘플 표현을 누르면
그 슬롯이 반응해서 어느 도시에 있냐고 물어본다. 그 다음 도시 이름을 말하면 그 도시에 맞는 날씨 습도 그리고 날씨에 대한 설명을 입력한다.
또한 두번째로 입력했던 샘플표현처럼 처음 질문에 슬롯을 넣어 질문을 한다면 바로 답변을 하는 것을 알 수 있다.
출처
https://www.youtube.com/watch?v=EzdttWdTrcc
'[AWS] > AWS 기타' 카테고리의 다른 글
| [AWS] Private IP 지정하여 사용하기 (1) | 2022.08.22 |
|---|---|
| [AWS] AWS Direct Connect란 무엇인가? (1) | 2022.08.18 |
| [AWS] EC2 및 RDS gp vs 프로비저닝된 iops1 가격 비교 (0) | 2022.08.08 |
| [AWS] 서버리스로 간단한 웹 애플리케이션 생성 (0) | 2022.08.02 |
| [AWS] SES 메일 발송!! (0) | 2022.07.22 |
| [AWS] 교차 계정 접근(Cross-Account Access) (0) | 2022.07.22 |
| .gitignore가 동작 안할 때 상황별로 해결하기 (0) | 2022.06.27 |
| [AWS][기타] .gitignore 적용하기 (0) | 2022.06.24 |




댓글