반응형
기본 Tracking 코드를 삽입하여 분석을 진행해보겠습니다.
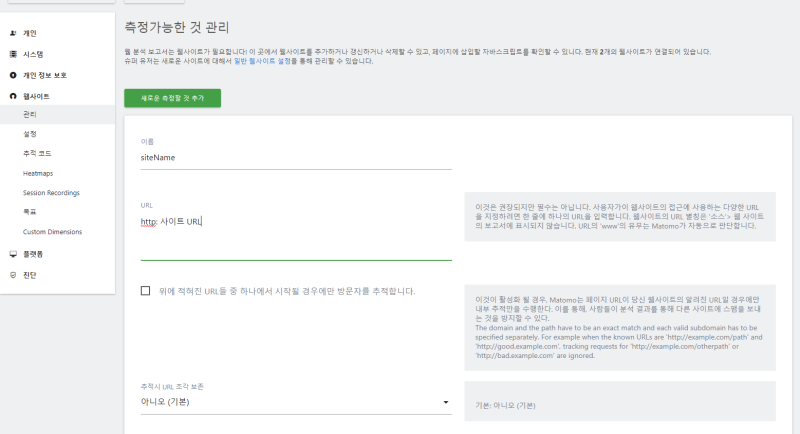
1. matomo에 수집 할 사이트 등록

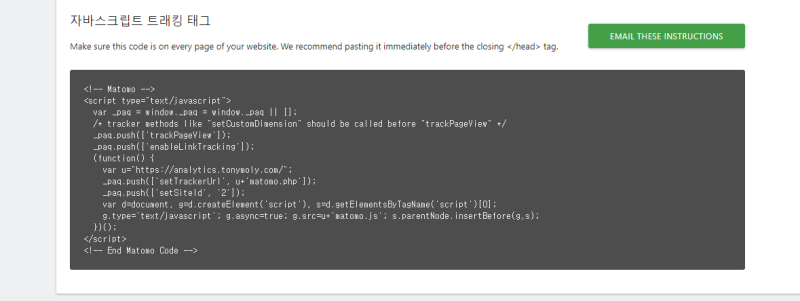
등록을 하게되면 아래와 같이 트래킹 코드가 나옵니다.
웹 로그를 수집하기 위한 트래킹 javascrpit 코드를 넣어서 실제로 트래킹을 진행 해봤습니다.

제가 운영하는 사이트는 Front-end가 jsp로 작성되어있어서 최초 로딩되는 jsp Front end에 아래의 샘플코드를 넣었습니다.
<!-- Matomo --> <script type="text/javascript"> var setSiteId = '1'; if (GLOBAL_SERVER_TYPE != 'REAL') { setSiteId = '2'; } var _paq = window._paq = window._paq || []; /* tracker methods like "setCustomDimension" should be called before "trackPageView" */ _paq.push(['trackPageView']); _paq.push(['enableLinkTracking']); (function() { var u="https://analytics.tonymoly.com/"; _paq.push(['setTrackerUrl', u+'matomo.php']); _paq.push(['setSiteId', setSiteId]); var d=document, g=d.createElement('script'), s=d.getElementsByTagName('script')[0]; g.type='text/javascript'; g.async=true; g.src=u+'matomo.js'; s.parentNode.insertBefore(g,s); })(); </script> <!-- End Matomo Code -->
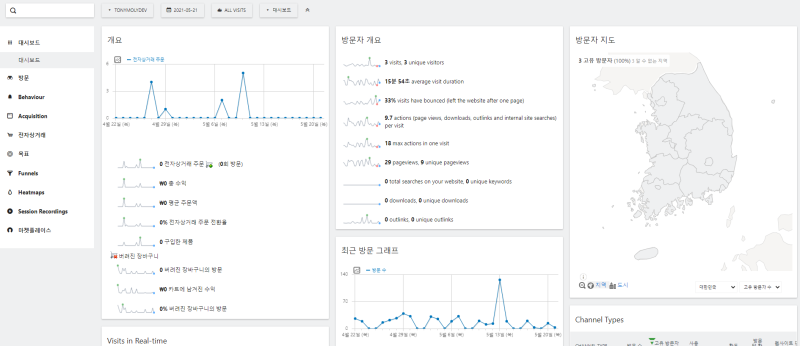
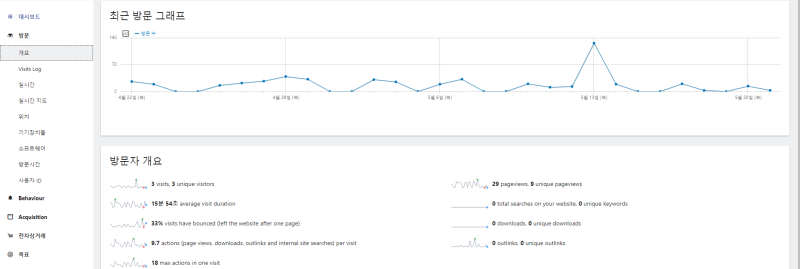
수집 확인


정상적으로 트래킹이 되는 것을 확인하였습니다.
다음 포스트는 전자상거래 기능을 활성화 할 수있는 코드를 작성하여 전자상거래 기능을 활성화 해보겠습니다.
반응형
'[AWS-FRF] > MATOMO' 카테고리의 다른 글
| [중요][AWS][Matomo] 그래픽 깨짐 증상 해결!! (49) | 2024.12.23 |
|---|---|
| [참고][AWS] 2024 년 최고의 사용자 추적 소프트웨어 10 가지 (리뷰 및 가격)!! (22) | 2024.11.06 |
| [중요][AWS][Matomo] 5. Matomo 데이터 수집 주기 설정 !! (15) | 2024.10.30 |
| [중요][AWS][Matomo] 4. Matomo eCommerce(전자상거래) Tracking 코드 삽입 !! (16) | 2024.10.30 |
| [중요][AWS][Matomo] 2. Matomo 설치 !! (14) | 2024.10.30 |
| [중요][AWS][Matomo] 1. Matomo 아키텍처 및 사전 패키지 설치 (Apache,php,MariaDB) (16) | 2024.10.30 |
| [참고][AWS][Matomo] 0. 웹분석 솔루션 이해!! (14) | 2024.10.30 |
| [참고][AWS] Matomo 대시보드 및 API 활용: 데이터 추출 방법 (6편) (14) | 2024.10.29 |




댓글